How to fix blogger image fix mobile friendly-How to fix images Mobile-Friendly on Blogger.
Today I want to show you How to Fix a for automatically Image on Fix Mobile Friendly or Responsive Mobile Display Site working Your Blogger Website Image.
How to Resize Blogger Photos Automatically How to make my Blogger template mobile-friendly Blogger mobile-friendly How do I customize my mobile view on Blogger?
How do you fix a blurry picture on Blogger Searches related to how to fix blogger image fix mobile-friendly how to fix blurry images in blogger header images blurry how to resize image thumbnails on a blogger homepage how to disable mobile view on a blogger mobile theme customization blogger background image blurry blogger mobile view widget blogger images blurry.
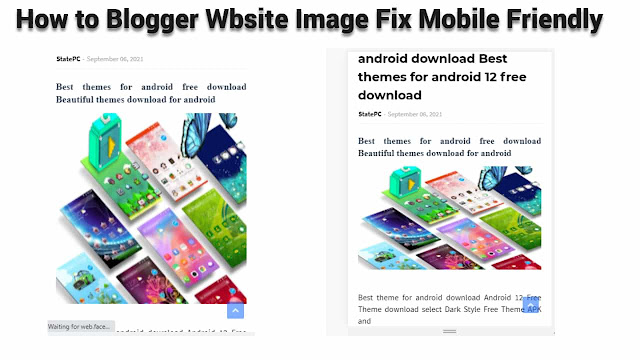
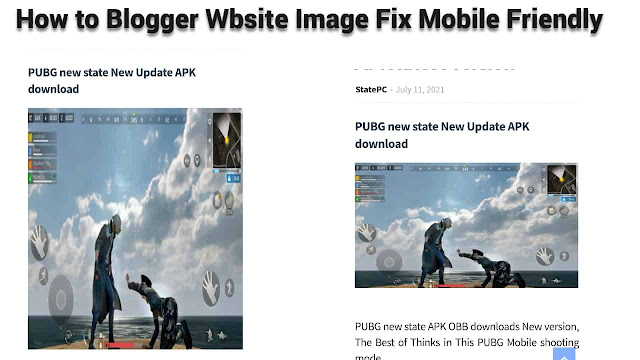
Make Blog Images and Post Thumbnails Responsive
Your Blogger photos or fill fix full with on your Blog post area. Your Blogger Post In Some Image or tools Photos for Your Blog post Update images Not Support Mobile-Friendly Not Working I tell For You Easily Can Fix.
That Problem in Small Tips For a few seconds, I want to explain How to Fix Or Use The Blogger for uploading Thea Code Where the Update and This Method Working or your Blog photos Can Fix Don’t I already know. I Check Already.
Blogger of best of Website options Working Place Thea Photo High To With Not Support Mobile Screen very simply Can You All Post or new post-Perfect Working Your add a photo Mobile Screen Very Nicely and Friendly.
You Can Fix This Code by Update the original size Working 100% I Today Say you Don't you are This Smal HTML Code Copy Past This HTML Where Copy Past Your Know Don't Worry Hire I Give For Your Tutorial Post In Below And I Give Video Also Tutorial Your Follow This Setup Ok just a Few Second.
Step One
your blog photos are Very important This HTML still works on photos uploaded in their original size Working Below Have the HTML Code Copy First Ok.
Step Tow
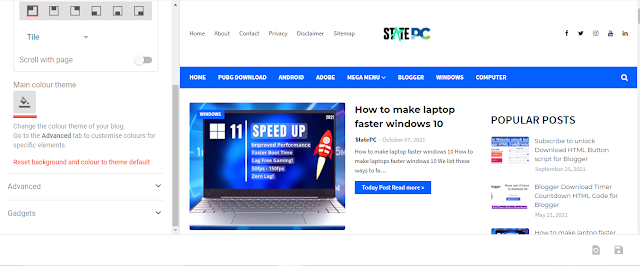
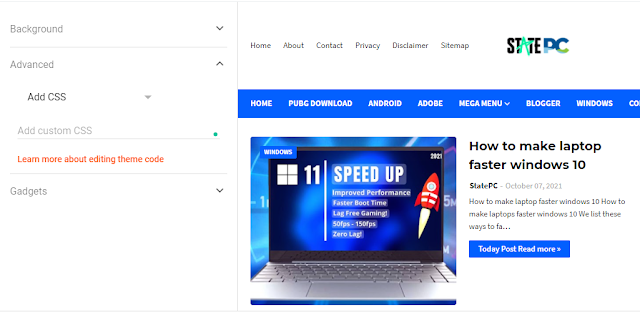
Go to Layout Top Have Theme Designer option-click Open
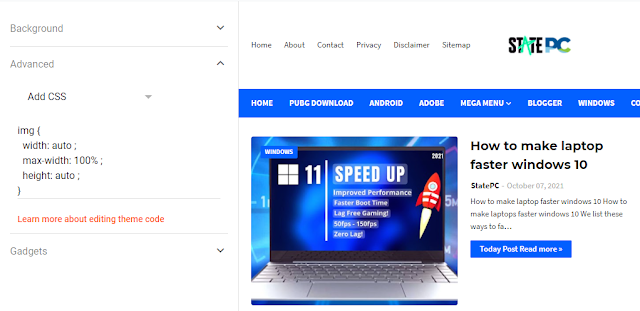
And Go To Advanced And You Find There have One Setting Add CSS Click Open And This HTML code is Past Down have to the Save Button Click Save And Open Your Website Replace it and See your Image Working Mobile-Friendly on That site.
2. Click Open Advanced
3. Advanced Setting Click your See Add CSS Click Open
4. Copy HTML code Past And save Ok Done Now














 The trend is an amazing Niche And magazine All in change if your needs Follow ToolboxTamil.
The trend is an amazing Niche And magazine All in change if your needs Follow ToolboxTamil.
No comments
Post a Comment
welcome to my site message